
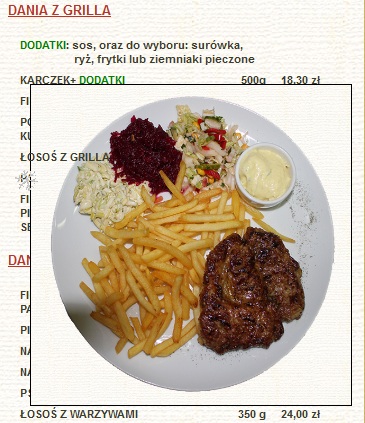
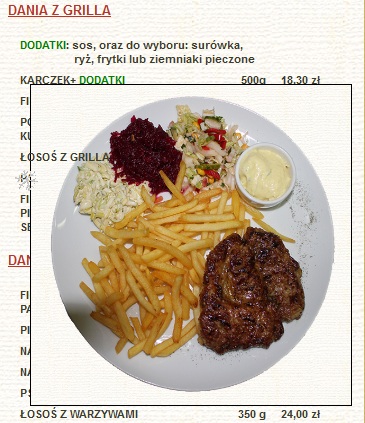
po najechaniu kursorem na danie wyświetla sie obrazek z daniem, ale przebija , nazaw innego dania, które też jest do wyświetlenia jpg-a, jak to zniwelować ?
http://jsfiddle.net/EwFba/
tu strona:
strona