
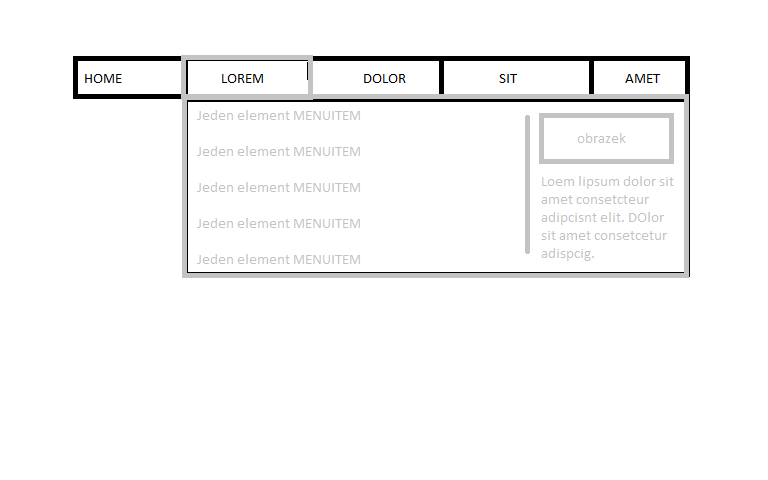
A więc są elementy menu pierwszego levela czyli "home", "lorem" dolor itd..
Po kliknięciu na ten pierwszy level wyświetla się zagnieżdzony ul. Nic wielkiego. No własnie - ale chciałbym, by jeszcze po nejachaniu na "jeden element MENUITEM" wyświetlała się ikonka danej strony no i jakiś tekst. Mało tego - jeśli teraz przejdziemy do DOLOR i rozwiniemy, nie może być białego pustego pola z prawej strony tylko wyświetlić się np. pierwszy.
Jak to ugryźć najlepiej? Zrobiłem tak, że po kliknieciu na pierwszy ul li owteira nam się wiadomo ul li ul. No ale jak zrobić te n hover po najechaniu na ul li ul li ? No i żeby pierwszy miał display block i to wszytsko ułożyć żeby wyśw. się tak jak na obrazku? Czekam na wskazówki, pomoc...
nikt nie pomoże?