Witam, gdzie w kodzie jest linijka która odpowiada za tło, kombinowałem, ale bez skutku, chciałem tylko, żeby była wirująca in formacja.
link z przykładem
Pełna wersja: [HTML][JavaScript][CSS]Gdzie w kodzie pozbyć się tła
Jakiego tła? Div? plik component.css linia 56
Zainteresuj się dragonfly, firebug czy narzędziami programisty w przeglądarkach.
Zainteresuj się dragonfly, firebug czy narzędziami programisty w przeglądarkach.
Witam, gdzie w kodzie jest linijka która odpowiada za tło, kombinowałem, ale bez skutku, chciałem tylko, żeby była wirująca in formacja.
link z przykładem
link z przykładem
Wow, co to za ustrojstwo?
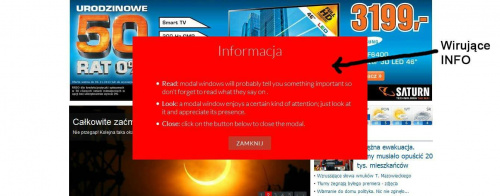
Jeżeli chodzi Ci o kolor tła tego okienka co się tak kręci to masz w .md-content ustawione background na red. Wywal to albo zmień na jakiś inny kolor (i czcionkę prawdopodobnie na czarną będziesz chciał też ustawić).
EDYTA:
Kolor czcionki masz w tej samej klasie pod color.
Dzięki, jak zwykle nie sprecyzowałem pytania, chodzi o białe tło na którym pojawia się czerwone info.
no to w body ustaw sobie backgroud 
Witam, dodaje w kodzie .css background: none w sekcji body, ale i tak jest białe tło jak zrobić transparentne tło dla wirującej informacji ? 
Poszukaj informacji o "css overlay" i pamiętaj aby odpowiednio ustawić z-indeksy dla overlay i okienka modalnego.
Pokombinowałem z tym overlay, ale coś bez skutku, można poprosić o bliższe nakierowanie gdzie w kodzie jest to coś 
przecież nie usuniesz tła całkowicie co chcesz mieć prześwit na pulpit  bez jaj ale to nie powinno być w przedszkolu tylko w dziale humor...
bez jaj ale to nie powinno być w przedszkolu tylko w dziale humor... 
Witam, np. jest strona wp.pl i nagle ni z tego ni owego pojawia się wirujące okno z info nie zakrywając treści tego co jest na stronie, tylko to jedno wirujące okno, a tu na przykładzie jest białe tło, czy ktoś poradzi jak zastosować tylko to wirujące okienko 






musisz to okienko włożyć w jakiegoś div'a o 100% szerokości i wysokości oraz pozycji absolutnej
Witam, a mogę poprosić o przykład kodu ?
@ciapus4 - precyzuj pytania. Przykład wirującego okna sam podałeś, zastosuj go. Na forum nie podajemy gotowców. Skorzystaj z jakiegoś kursu CSS i wprowadź potrzebne poprawki.
Nie chodzi mi o gotowy kod, który skopiuje i wstawię tylko o jakiś przykładowy kod który to wykona, a dalej pokombinuje sam 
1. zastosuj się pierw do tego o czym pisałem.
2. nie widzę na WP żadnego wyskakującego okna
3. jeśli chcesz mieć ten czerwony boks na całą szerokość, musisz obliczyć wysokość/szerokość okna przeglądarki, tego w CSS nie zrobisz, tylko w JS. Jednak same te wartości określasz przez width, height i dodatkowo przyda się position.
2. nie widzę na WP żadnego wyskakującego okna
3. jeśli chcesz mieć ten czerwony boks na całą szerokość, musisz obliczyć wysokość/szerokość okna przeglądarki, tego w CSS nie zrobisz, tylko w JS. Jednak same te wartości określasz przez width, height i dodatkowo przyda się position.
Ale twój przykład nie ma białego tła. Zrozum, kolor podstawowy elementu body jest biały. Ten twój wyskakujący div nie ma żadnej dodatkowej warstwy z kolorem.
Może chodzi o to żeby to czerwone okienko było lekko prześwitujące i widać było co jest pod nim?
powiedz mi gdzie CI jakieś białe tło zasłania treść strony? poza tym popraw link bo brakuje : 
cały czas powtarzasz jedno w kółko a nikt Cie tu nie rozumie zobrazuj to albo nie wiem...
Jeszcze raz, skrypt nie generuje żadnego białego tła, null, 0 białego tła tło ma body, które domyślnie jest białe, body masz pod elementami strony. Nic Ci to białe tło z body nie zasłania.
widać że do niego nic nie dociera ;D
Mistrzu jak chcesz żeby białe tło nie zasłaniało Ci treści strony to sobie wstaw ta treść do tej strony i zobacz czy Ci zasłania ....

Mistrzu jak chcesz żeby białe tło nie zasłaniało Ci treści strony to sobie wstaw ta treść do tej strony i zobacz czy Ci zasłania ....

taa ;D "robię stronę internetową, będzie fajnie ale nie przeczytałem nawet podstaw html i css" 
To jest wersja lo-fi głównej zawartości. Aby zobaczyć pełną wersję z większą zawartością, obrazkami i formatowaniem proszę kliknij tutaj.