
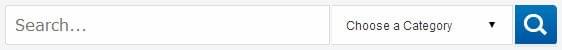
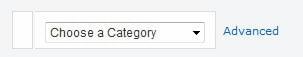
Problem pojawia się kiedy otworzę stronę w ie

css:
html:
Co zrobić żeby pasek wyglądał identycznie jak w chromie?
Pozdrawiam
Nikt nie wie w czym problem?
Mógłbym prosić o pomoc?