Pełna wersja: Zmienne wewnętrzne
Witam. Mam taki problem. chiałem zorbić tak aby po pobraniu danych z formularza dane checkboxów zostały zapisane w bazie. i porblem polega na tym, że jak wyświetlam zmienną $dod wewnątrz while to ma zawartość 1.2.3.4.5 a jak wyswieltam ją poza while to ma wartosc 5 i jak mam zoribć aby zapisaćcały ten ciąg 1.2.3.4.5 do bazy??
umieść zapytanie do bazy wewnątrz while ...
Jeśli dajesz = to zmienna nadpisuje się, oznacza to, ze otrzymuje ostatnią wartość z pętli. Do łączenia używa się .=
Ok. zobiłem tak
tylko ze wypisuje mi po 3 razy np 123123123 zamiast 123. jakis pomysł jak to zmodyfikować?
CODE
$dod .= $id ;
tylko ze wypisuje mi po 3 razy np 123123123 zamiast 123. jakis pomysł jak to zmodyfikować?
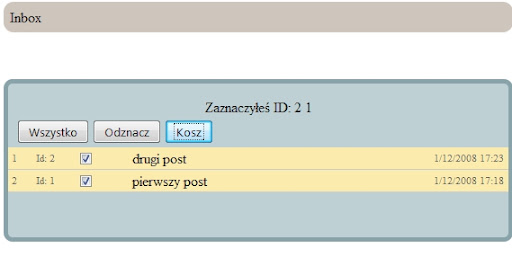
Przygotowałem przykład z zaznaczenia checkboxów w js. Może się przyda, chociaż jak to bywa nie musi 
Wyświetla jakie ID zostały zaznaczone, tylko nie wstawiłem zapisu do bazy, gdyż zawieruszyłem plik z przekazywaniem zmiennych przez JavaScript

Screen Przykładu
Screen
Trochę kodu wyszło ale zamieściłem w całości przykład
Należy stworzyć bazę danych o nazwie mojabaza przez phpAdmina (ustawić hasło, prawa) i następnie wczytać tabelę
kod SQL, export phpAdmin
Kod strony, należy zmienić hasło do bazy, ewentualnie inne parametry połączeniowe
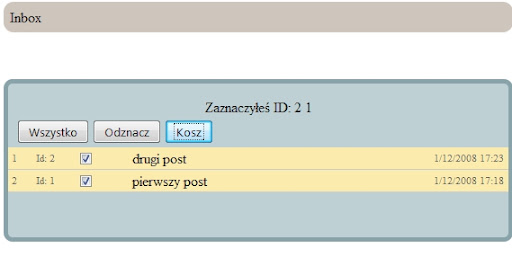
Wyświetla jakie ID zostały zaznaczone, tylko nie wstawiłem zapisu do bazy, gdyż zawieruszyłem plik z przekazywaniem zmiennych przez JavaScript

Screen Przykładu
Screen
Trochę kodu wyszło ale zamieściłem w całości przykład
Należy stworzyć bazę danych o nazwie mojabaza przez phpAdmina (ustawić hasło, prawa) i następnie wczytać tabelę
kod SQL, export phpAdmin
Kod strony, należy zmienić hasło do bazy, ewentualnie inne parametry połączeniowe
Wielkie dzięki. Przydał mi się ten kod choć go trochę zmodyfikowałem:D
To jest wersja lo-fi głównej zawartości. Aby zobaczyć pełną wersję z większą zawartością, obrazkami i formatowaniem proszę kliknij tutaj.