Mam problem zapisem po wybraniu z selecta co robię źle
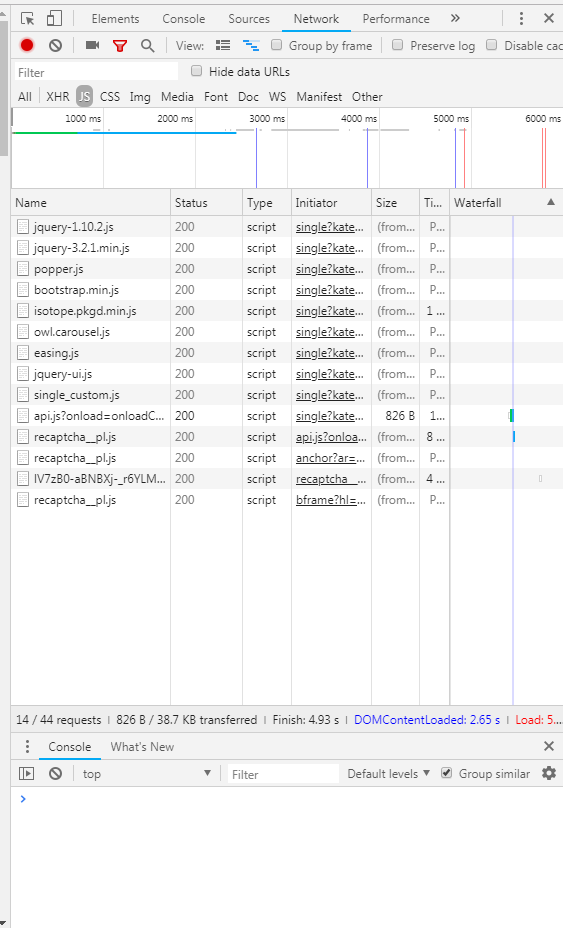
A to skrypt zapisu ajax
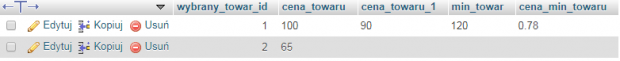
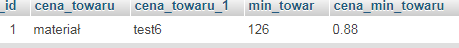
A tak wyglądają dane do zapisu
A tu mam forme zapisu zapis_danych.php
Proszę o pomoc.