mam do ostylowania taki fragment
i mam do tego taki css
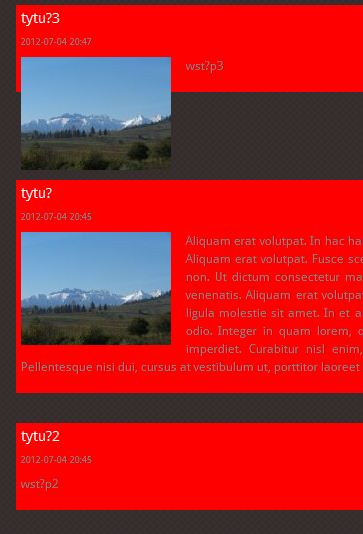
możliwości wygenerowania kodu html są trzy:
będzie obrazek i mało tekstu (pierwszy przykład)
będzie obrazek i dużo tekstu (drugi przykład)
nie będzie obrazka (trzeci przykład)

i jest problem z obrazkiem
ma on być po lewej stronie a tekst oblewać go po prawej
niby działa dobrze ale jeśli jest mało tekstu to wychodzi z diva
nie wychodzi z diva jeśli dam mu float: left, ale wtedy nie oblewa go tekst
divowi też nie mogę dać minimalnej wysokości 150px (wysokość obrazka), bo jak jest mało tekstu to kijowo wygląda taka dziura
