Robię pewną stronę i mam problem z IE6. W każdej przegladarce strona wygląda OK z wyjątkiem IE6.
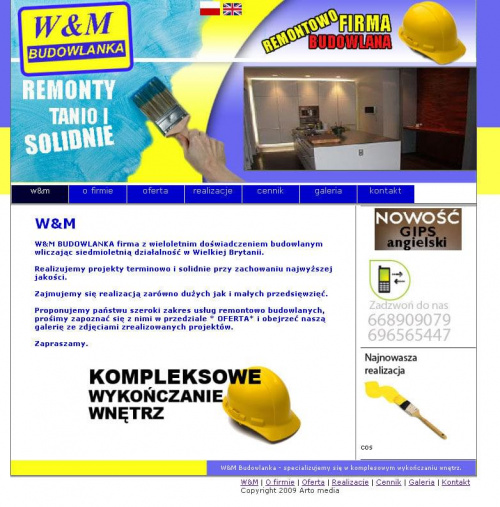
To jest wygląd poprawny:

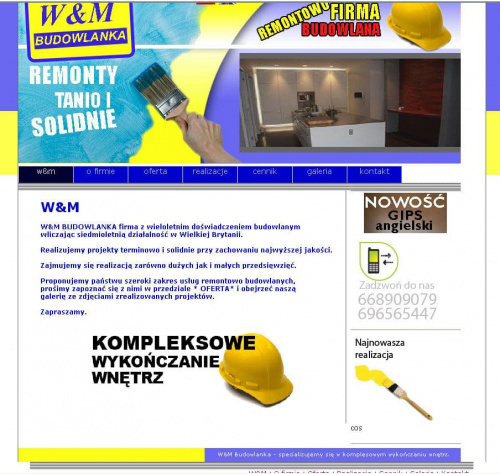
Tutaj IE6:

A tutaj CSS:
Proszę bardzo pomoc bo nie mogę sobie z tym poradzić.
Z góry dziękuje za pomoc.