Otóż to. Mam sekcję <section>, która ma różną szerokość. W zależności od szerokości przeglądarki. W środku mam artykuły <article> klasy .box Każdy boks musi mieć przypisaną min-width: 150px i max-width: 150px. Jak zrobić, by w zależności od szerokości sekcji, w środku boksy zajmowały zawsze 100% szerokości, a jeśli się nie mieszczą - niech się "załamią" i pokazą poniżej. Oczywiście te które zostały, powinny zajmować razem z marginesami i paddingami 100% sekcji.
Znam metodę, na flex, gdzie sekcja ma display: box-flex, a w nich <article> klasy .box mają box-flex: 1; Aby się załamały, oczywiście z prefiksami stosuję box-flex: wrap i działa. TYLKO kurczę mam problem z mozillą, która tego już nie obsługuje.. Chodzi mi o uzyskanie efektu, który jakoś szkicowo narysowałem - pomoże ktoś? Przy display: inline-flex nie chcą się wyskalować szerokością..
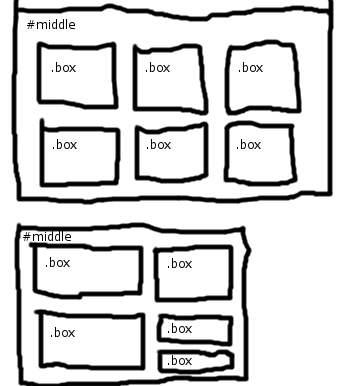
Coś al`a puzze, które wypełniają mozliwie całą przestrzeń..
Ze starymi float: left możemy kombinować, ale szerokość znów nie chce m isię dopasować..
Mój skic poniżej:

Przykład na jsfiddle to co osiągnąłem, a nie mogę by ułożyły się "lepiej"... http://jsfiddle.net/KkawJ/1/