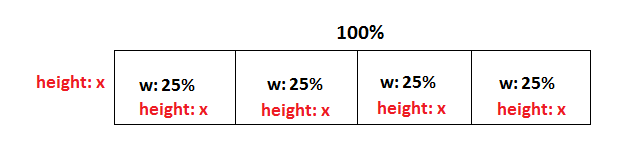
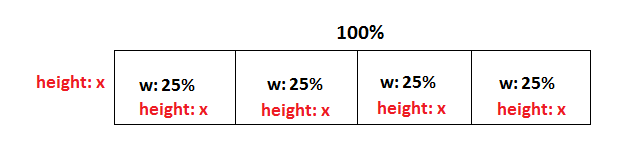
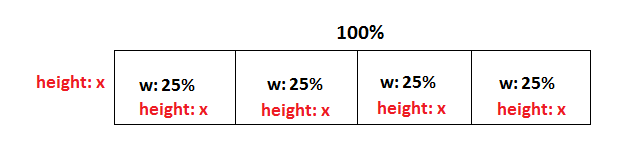
Chciałbym podzielić diva o szerokości założmy 100% na 4 cześci, każda po 25% ale tak, żeby każda część była tej samej wysokości (wysokość ma być przyjmowana od najwyższej części - tzn kiedy któraś z części zostanie wypełniona tekstem to reszta z mniejszą wysokośćią przyjmie jej wartość.
schemat jak to ma wygląać:

HTML:
<div style="width: 25%; float: left;">1
</div> <div style="width: 25%; float: left;">2
</div> <div style="width: 25%; float: left;">3
</div> <div style="width: 25%; float: left;">4
</div>