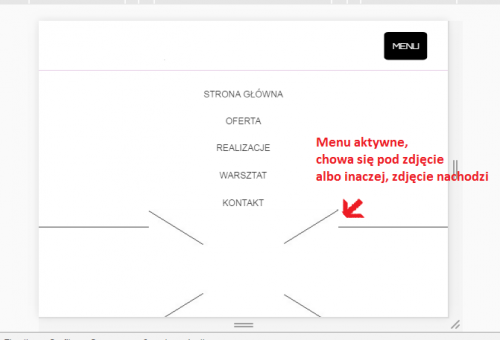
mam problem:

CSS dla zdjęcia:
i CSS dla MENU (i billboardu na dole, co muszę uwzględnić)
Może ma ktoś jakieś rozwiązanie, bardzo prosiłbym o podpowiedź.