Witam,
dzisiaj piszę z następującym problemem:
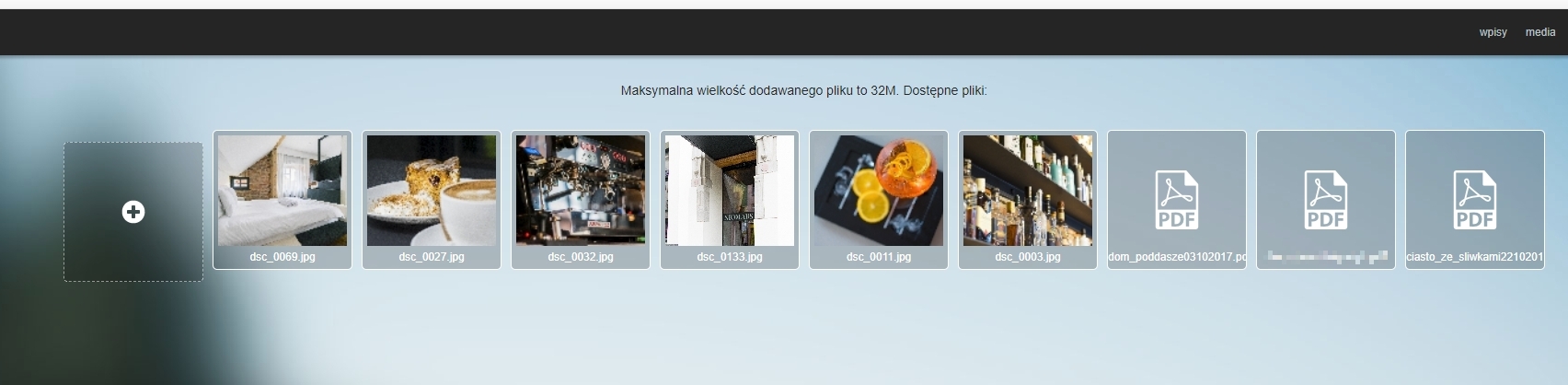
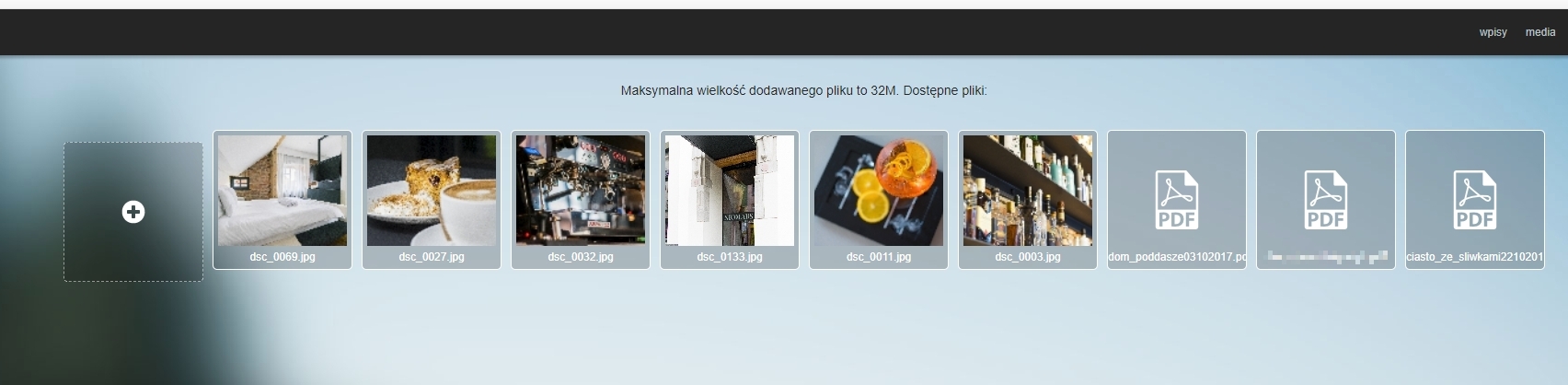
mam w linii kilka divów o tych samych rozmiarach, wszystkie się ładnie ukłądają obok siebie.
Niestety jeśli do jednego z nich wstawię znaczniki <form></form> div ten przesuwa się o jakieś 20px w dół względem pozostałych. Mimo, że w arkuszu margin i padding ma ustawione na 0.
Jakiś czas temu miałem ustawiony pewien parametr w css, który mi ten problem rozwiązywał :/ dotyczył samego forma. Ale przez przypadek i nieuwagę skasowałem go, a dopiero po jakimś czasie skapnąłem się, że to było potrzebne :/
Nie potrafię odtworzyć co to mogło być. coś z "flow"?? ale na pewno nie overflow.
wszystkie divy obok siebie ustawione są przy pomocy display:inline-block
Pełna wersja: element w znacznikach <FORM> przesunięty względem innych
Najlepiej by było gdybyś pokazał kod w działaniu: https://jsfiddle.net/
Swoją drogą, dlaczego do każdego <div> wstawiasz osobny formularz?
Swoją drogą, dlaczego do każdego <div> wstawiasz osobny formularz?
inline-block wymaga aby nie było przerw między elementami.
Form jest tylko w pierwszym "kafelku", w tym z plusikiem

Wszystkie elementy mają display:inline-block.

Wszystkie elementy mają display:inline-block.
vertical-align:top dla div?
trueblue, dzięki! 
a byłem przekonany, że vertical-align to jakiś dziwny twór, który nigdy nie działał. Dlatego też nigdy go nie używałem :/
a byłem przekonany, że vertical-align to jakiś dziwny twór, który nigdy nie działał. Dlatego też nigdy go nie używałem :/
To jest wersja lo-fi głównej zawartości. Aby zobaczyć pełną wersję z większą zawartością, obrazkami i formatowaniem proszę kliknij tutaj.