Kombinuję, wklejam w kod wszystkie możliwości które podpowiada mi dr. Google- i wszystko na nic.
W moim forum chcę dodać emotikonki.
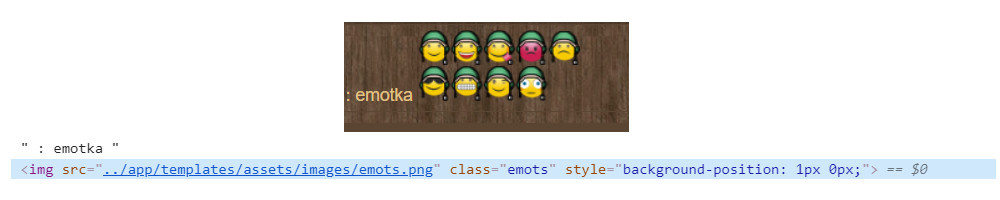
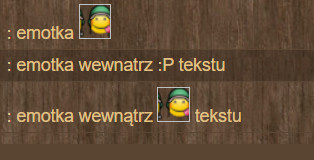
Funkcją zamieniam tekst na emotki- działa dobrze
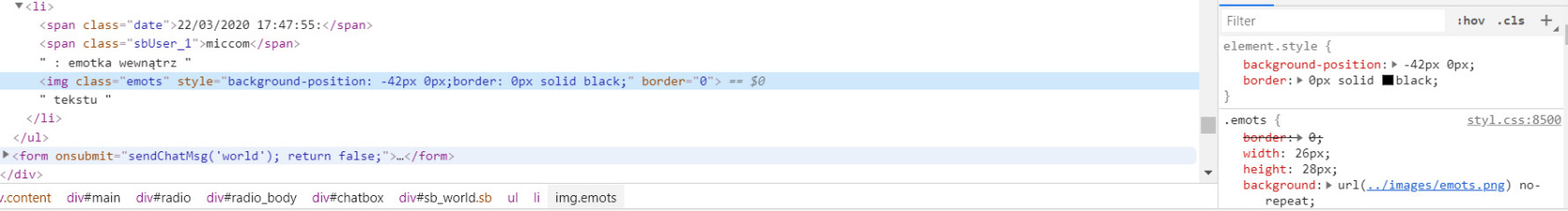
Ale wokół emotek pokazuje mi się obramowanie- jak je usunąć?

Na zdjęciu poniżej widać że border:0 i border:0 px solid już było...