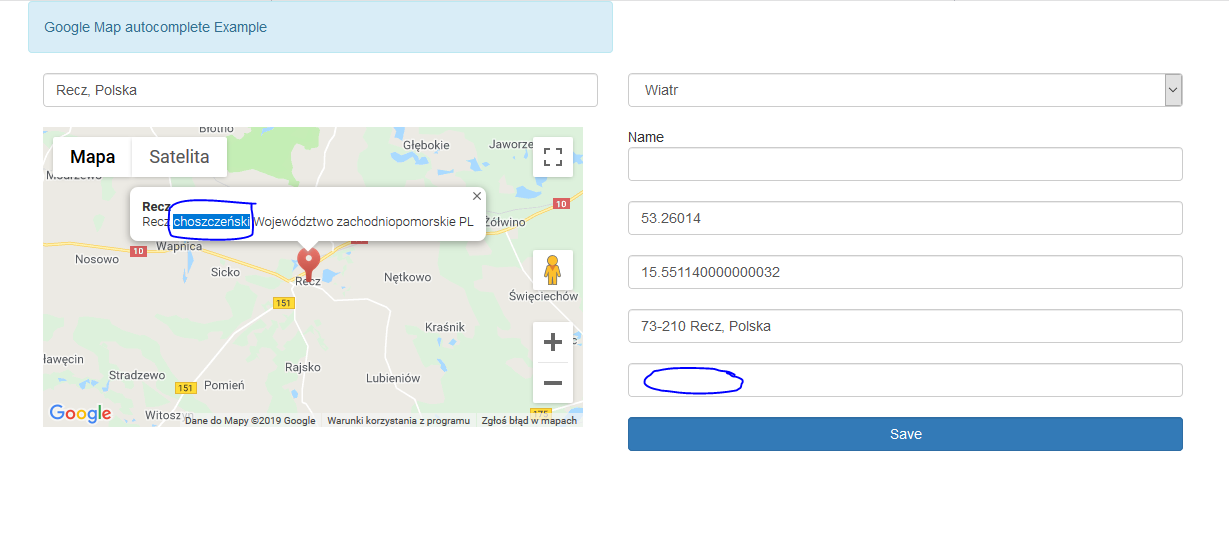
Po wpisaniu pierwszych liter nazwy miejscowości pojawiają się podpowiedzi i po zaznaczeniu jednej z miejscowości w formularzu po prawej stronie pewne pola automatycznie uzupełniają się takie jak długość i szerokość oraz kod pocztowy. Brakuje mi w tym tylko tego aby automatycznie była pobierana nazwa miejscowości oraz powiat.
Kombinuję już na wszystkie sposoby ale nic mi nie wychodzi.
Tak wygląda kod