Jak w temacie - czy da się zmienić kwadrat w obrazek?
Jeśli nie, to może pomożecie mi wynaleźć inne rozwiązanie.
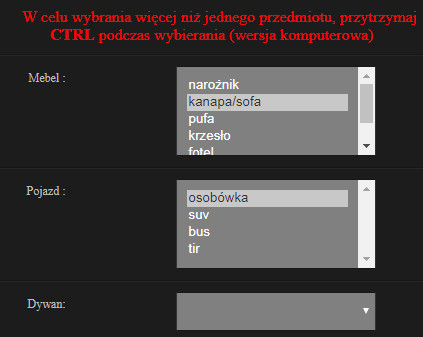
Zamiast pól, które miałem dotychczas:

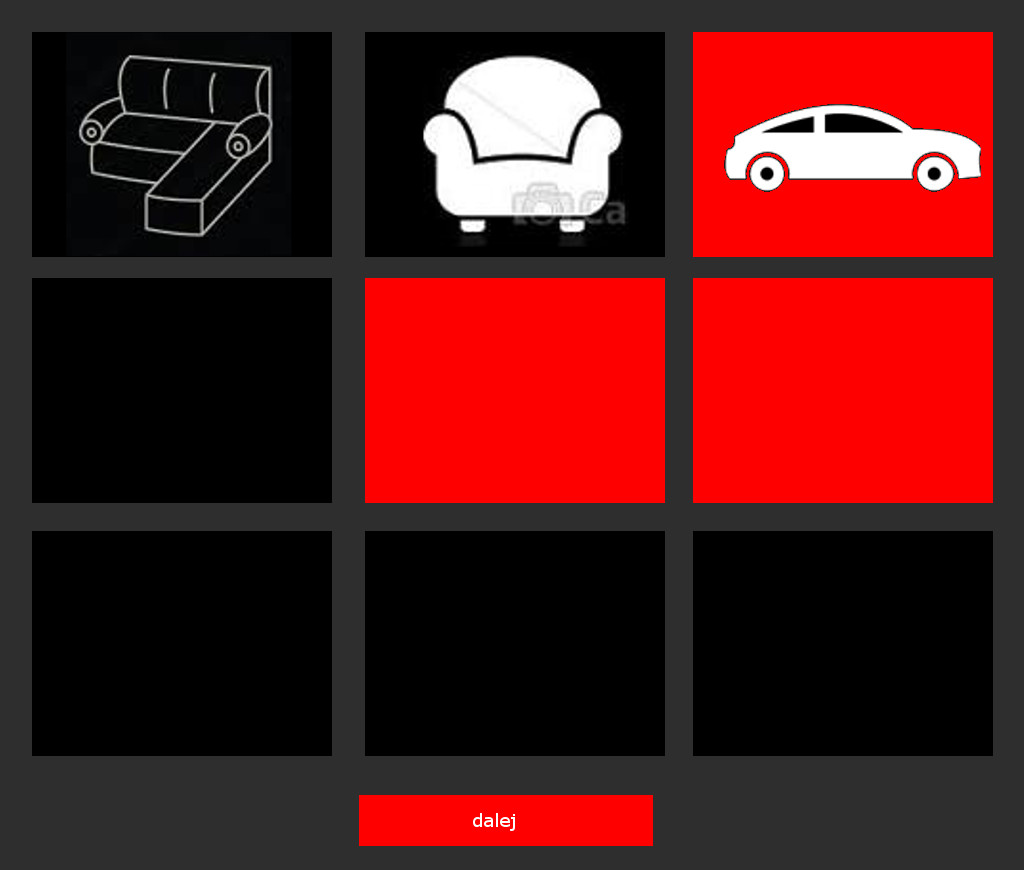
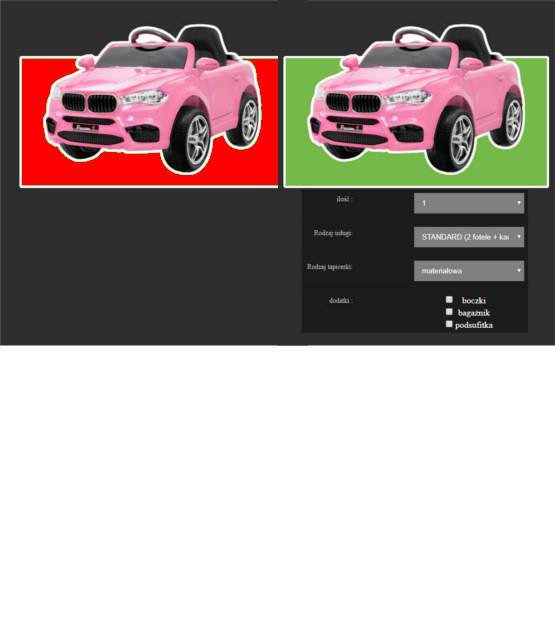
na kwadraciki z ikonami każdego z przedmiotów, które zmienią kolor i wysuną listę "dodatków" po kliknięciu myszką.

Jak ustawić ilość na 0 w przypadku gdy klient nie wybrał danego przedmiotu a jak na 1, gdy klinie przycisk-obrazek?
Będzie to wszystko trochę inaczej wyglądać. To są obrazki poglądowe.