Witam czy istnieje możliwość przedefiniowania wartosci sm/md/lg/xl/xxl?
Testuje rozne opcje z sm/md/lg/xl/xxl i widze ze na nowych telefonach rozdzielczosc wyswietlaczy aby dobrze reagowala musi byc miedzy md a lg i dlatego chcialbym sam zdefiniowac progi dla tych szerokosci.
Pełna wersja: [bootstrap]Szerokosc wykrywania

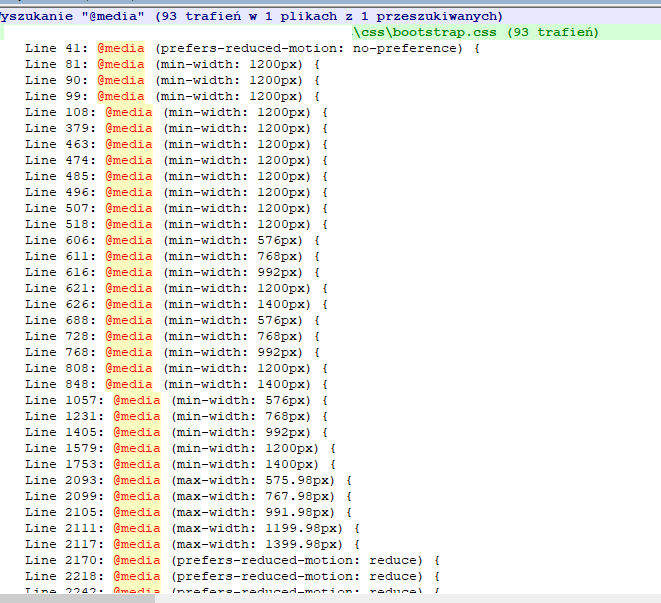
wszystkie te wartosci w css musze po ustawiac na swoje progi?
znalazlem rowniez cos takiego:
You need to override the $grid-breakpoints and $container-max-widths variables BEFORE importing the Bootstrap sources. Here a working example (scss):
wiec wystarczy ze na poczatku swojego style.css dopisze sobie swoje wartosci aby nadpisac te imporotwane z bootstrapa?
Kod dotyczy sass. Oczywiście jeśli napiszesz jego zmienne będzie to działać.
To jest wersja lo-fi głównej zawartości. Aby zobaczyć pełną wersję z większą zawartością, obrazkami i formatowaniem proszę kliknij tutaj.