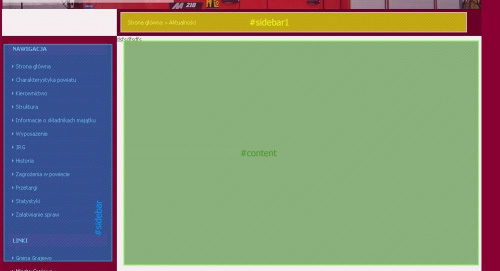
Chodzi o to, że #sidebar powinien być ułożony od samej góry i stykać się z #sidebar1. Owszem, jest tak dopóki nie dodam #content, po dodaniu tego kontenera #sidebar jest przesunięty w dół o wysokość #sidebar1. Pytanie do was, o co chodzi ?

html:
CODE
<body>
<div id="header">
</div>
<div id="wrapper">
<div id="page">
<div id="sidebar1">
<p class="navi"><a href="#">Strona główna</a> > <a href="#">Aktualności</a></p>
</div>
<div id="content">
dsfsdfsdfs
</div>
<div id="sidebar">
<ul>
<h2>NAWIGACJA</h2>
<ul>
<li><a href="#">Strona główna</a></li>
<li><a href="#">Charakterystyka powiatu</a></li>
<li><a href="#">Kierownictwo</a></li>
<li><a href="#">Struktura</a></li>
<li><a href="#">Informacje o składnikach majątku</a></li>
<li><a href="#">Wyposażenie</a></li>
<li><a href="#">JRG</a></li>
<li><a href="#">Historia</a></li>
<li><a href="#">Zagrożenia w powiecie</a></li>
<li><a href="#">Przetargi</a></li>
<li><a href="#">Statystyki</a></li>
<li><a href="#">Załatwianie spraw</a></li>
</ul>
<h2>LINKI</h2>
<ul>
<li><a href="#">Gmina Grajewo</a></li>
<li><a href="#">Miasto Grajewo</a></li>
<li><a href="#">Gmina Rajgród</a></li>
<li><a href="#">Gmina Wąsosz</a></li>
<li><a href="#">Gmina Radziłów</a></li>
<li><a href="#">Gmina Szczuczyn</a></li>
</ul>
</ul>
</div>
<div style="clear: both;"> </div>
</div>
</div>
</body>
<div id="header">
</div>
<div id="wrapper">
<div id="page">
<div id="sidebar1">
<p class="navi"><a href="#">Strona główna</a> > <a href="#">Aktualności</a></p>
</div>
<div id="content">
dsfsdfsdfs
</div>
<div id="sidebar">
<ul>
<h2>NAWIGACJA</h2>
<ul>
<li><a href="#">Strona główna</a></li>
<li><a href="#">Charakterystyka powiatu</a></li>
<li><a href="#">Kierownictwo</a></li>
<li><a href="#">Struktura</a></li>
<li><a href="#">Informacje o składnikach majątku</a></li>
<li><a href="#">Wyposażenie</a></li>
<li><a href="#">JRG</a></li>
<li><a href="#">Historia</a></li>
<li><a href="#">Zagrożenia w powiecie</a></li>
<li><a href="#">Przetargi</a></li>
<li><a href="#">Statystyki</a></li>
<li><a href="#">Załatwianie spraw</a></li>
</ul>
<h2>LINKI</h2>
<ul>
<li><a href="#">Gmina Grajewo</a></li>
<li><a href="#">Miasto Grajewo</a></li>
<li><a href="#">Gmina Rajgród</a></li>
<li><a href="#">Gmina Wąsosz</a></li>
<li><a href="#">Gmina Radziłów</a></li>
<li><a href="#">Gmina Szczuczyn</a></li>
</ul>
</ul>
</div>
<div style="clear: both;"> </div>
</div>
</div>
</body>
css:
CODE
body {
margin-top: 49px;
padding: 0;
background: #890133;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #656364;
}
h1, h2, h3 {
margin: 0;
font-weight: normal;
color: #ffffff;
}
h1 {
letter-spacing: -1px;
font-size: 32px;
}
h2 {
font-size: 23px;
}
p, ul, ol {
margin: 0 0 2em 0;
text-align: justify;
line-height: 26px;
}
a:link, a:visited {
color: #ffffff;
font-size: 11px;
text-decoration: none;
}
a:hover, a:active {
color: #e1e1e1;
font-size: 11px;
text-decoration: underline;
}
#header {
clear: both;
width: 960px;
height: 206px;
margin: 0 auto;
background: url(images/header_bg.jpg) no-repeat left top;
}
#wrapper {
width: 960px;
margin: 0 auto;
}
#page {
width: 960px;
margin: 0 auto;
background: #f5eff1;
}
#content {
float: right;
width: 730px;
}
#sidebar {
float: left;
width: 230px;
background: #7b0330;
}
#sidebar ul {
margin: 0 0 25px 0;
padding: 0;
list-style: none;
}
#sidebar li {
width: 170px;
margin-left: 20px;
padding-left: 8px;
border-bottom: 1px solid #8a0741;
background: url(images/img03.png) no-repeat left;
}
#sidebar li ul {
}
#sidebar li li {
margin: 0;
}
#sidebar h2 {
height: 35px;
margin: 13px 0px 0px 12px;
padding-left: 10px;
font-size: 11px;
font-weight: bold;
background: url(images/img02.png) no-repeat left;
}
#sidebar1 {
float: right;
width: 730px;
background: url(images/img01.png) repeat-x top;
}
.navi {
color: #fadfe8;
font-size: 10px;
margin: 14px 0 14px 22px;
}
Dzięki z góry za pomoc i poświęcony czas