Jak zrobić odstępy między td?
jak zaokrąglić rogi bordera
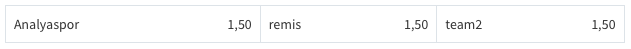
Co mam:

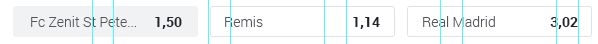
Jaki Efekt potrzebuje:

Ogolnie to beda dane statystyczne i chyba najlepiej w tabelach je przedstawiać?
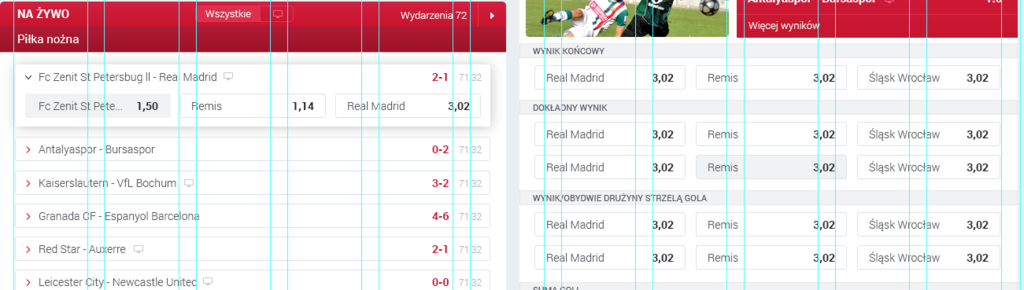
Fragment:

Jakieś porady?