Jak zrobić aby w IE6 div wewnętrzny wychodził poza div zewnętrzny nie zmieniając tym samym rozmiaru div-u zewnętrznego?
Pełna wersja: Div automatycznie rozszerza się
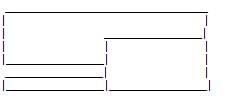
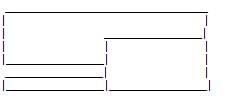
Mam problem z div-ami pod IE6, zilustruje to tak
Jak zrobić aby w IE6 div wewnętrzny wychodził poza div zewnętrzny nie zmieniając tym samym rozmiaru div-u zewnętrznego?
Jak zrobić aby w IE6 div wewnętrzny wychodził poza div zewnętrzny nie zmieniając tym samym rozmiaru div-u zewnętrznego?
#zew{
width: 200px; height:50px; overflow: visible;
}
po dołożeniu float do #wew też nic
width: 200px; height:50px; overflow: visible;
}
po dołożeniu float do #wew też nic
Może masz coś nakaszanione w stylach ? zdublowane ID, albo ogólny styl dla div występującu po stylu dla div o konkretnym id?
to tylko wzór zawsze tak robie jak mam problem przy większych rzeczach...
w ie6? mi ten przykład nie działa...
A w siódemce już działa. Wina niestety leży po stronie przeglądarki i trzeba jakieś haki zastosować.
A tak nawiasem mówiąc czemu ten wewnętrzny ma wystawać?
A tak nawiasem mówiąc czemu ten wewnętrzny ma wystawać?
oj długo by mówić
coś takiego chce żeby wykorzystać z-index i nie wycinać jednego obrazka 5 razy

wiem że można to zrobić inaczej ale byłem ciekawy czy istnieje na to recepta pod IE6
coś takiego chce żeby wykorzystać z-index i nie wycinać jednego obrazka 5 razy

wiem że można to zrobić inaczej ale byłem ciekawy czy istnieje na to recepta pod IE6
Sprawdź przykład teraz (nie mam IE6)
I lepiej wymyśl coś bardziej eleganckiego.
PS
Zostaje ci jeszcze pozycjonowanie relative absolute ale osobiście tego nie lubię, nie stosuję, więc nie podpowiem. I zdaje się musisz właśnie z tego skorzystać, żeby móc stosować z-index
I lepiej wymyśl coś bardziej eleganckiego.
PS
Zostaje ci jeszcze pozycjonowanie relative absolute ale osobiście tego nie lubię, nie stosuję, więc nie podpowiem. I zdaje się musisz właśnie z tego skorzystać, żeby móc stosować z-index
tak samo źle 
masz rację trzeba innej koncepcji
dzięki!
masz rację trzeba innej koncepcji
dzięki!
To jest wersja lo-fi głównej zawartości. Aby zobaczyć pełną wersję z większą zawartością, obrazkami i formatowaniem proszę kliknij tutaj.