a faktycznie nic sie nie dzieje, ale to chyba wina rozszerzenia, pomyliłem BBCode na forum, jak sie zmieni rozszerzenie z html na php to widać ten efekt
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; CHARSET=utf-8" />
<title>lista</title>
</head>
<body>
<?
$licznik=0;
while($licznik < 25)
{
?>
<a href="#" style="display: block; width: 400px; height: 20px; margin:3px; padding: 3px; background-color: #ffcc66;">
<div style="width:200px; float:left;">ssssss</div>
<div style="" >wwwwww</div>
</a>
<?
++$licznik;
}
?>
</body>
</html>
Natomiast jeśli chodzi więcej kodu, to w całości to wygląda tak:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; CHARSET=utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
<meta name="Author" content="autor strony" />
<title>Klienci</title>
</head>
<body>
<? include("baza.php");
if ( isset( $_SESSION['user'] )) { ?> <form action="serwisy.php" method="post" target="_self">
<br />sortuj według
<select name="sortowanie1">
<option value="tytul"
<? print (strcmp($_POST['sortowanie1'], 'tytul')?
'':' SELECTED'); ?> >tytuł</option>
<option value="opis"
<? print (strcmp($_POST['sortowanie1'], 'opis')?
'':' SELECTED'); ?> >opis</option>
<option value="firma"
<? print (strcmp($_POST['sortowanie1'], 'firma')?
'':' SELECTED'); ?> >firma</option>
<option value="miasto"
<? print (strcmp($_POST['sortowanie1'], 'miasto')?
'':' SELECTED'); ?> >miasto</option>
<option value="ulica"
<? print (strcmp($_POST['sortowanie1'], 'ulica')?
'':' SELECTED'); ?> >ulica</option>
</select>
<select name="sortowanie2">
<option value="ASC"
<? print (strcmp($_POST['sortowanie2'], 'ASC')?
'':' SELECTED'); ?> >Rosnaco</option>
<option value="DESC"
<? print (strcmp($_POST['sortowanie2'], 'DESC')?
'':' SELECTED'); ?> >Malejaco</option>
</select>
<input type="submit" name="button_sortuj" value="sortuj">
<?php
unset($_SESSION['idklienta']); unset($_SESSION['idserwisu']); $mysql_server = "localhost";
$mysql_admin = "root";
$mysql_pass = "krasnal";
$mysql_db = "projekt";
@ $db = mysql_connect($mysql_server, $mysql_admin, $mysql_pass) or
die ('<br />Brak połączenia z serwerem MySQL.');
if($_POST['sortowanie1'])
{
$query = "SELECT * FROM `serwisy`, `klienci` WHERE klienci.id_kl = serwisy.idklienta ORDER BY ".$_POST['sortowanie1']." ".$_POST['sortowanie2']."";
}
else
{
$query = "SELECT * FROM `serwisy`, `klienci` WHERE klienci.id_kl = serwisy.idklienta ORDER BY serwisy.id_se ASC";
}
$idserwisu=1;
{
$linkk = "serwis.php?id=".$row['idklienta']."&idserwisu=".$row['id_se']."";
<div class="background">
<a href='.$linkk.' class="link1">
<span class="idlisty">'.$idserwisu.')</span>
<div class="lista">
<div class="kol">Problem:</div>
<div class="kol1">'.$row['tytul'].'</div>
<div class="ttt">';
if(!empty($row['firma'])) {
echo'<div class="kol">Klient:</div> <div class="kol1">'.$row['firma'].'</div>';
}
else
{
echo'<div class="kol">Klient:</div> <div class="kol1">'.$row['imie'].' '.$row['nazwisko'].'</div>';
}
<div class="kol">Status:</div>
<div class="kol1">'.$row['status'].'</div>
</div>
<div class="ttt">
<div class="kol">Data dodania:</div>
<div class="kol1">'.$row['data_ds'].'</div>
<div class="kol">Termin realizacji:</div>
<div class="kol1">'.$row['data_ws'].'</div>';
echo '</div></div></a></div>'; ++$idserwisu;
}
}
else
?>
</form>
</body>
</html>
i część pliku CSS:
Kod
body {
background-color: #ffffcc;
font: 12px Verdana;
}
.ttt {
display: inline;
float:left;
padding: 0;
margin:0;
width: 350px;
overflow: hidden;
}
.link1 {
font: bold 10px/20px Verdana;
border: 2px solid #eee;
width: 800px;
height: 100px;
background-color:#ffcc66;
margin: 4px;
display: block;
color: #2F4F4F;
}
a.link1 {
text-decoration: none;
}
a.link1:hover {
background-color: #ffcc33;
color: #333;
}
.kol1 {
width: 250px;
margin:0;
cursor: pointer;
overflow: hidden;
}
.kol {
float: left;
color: red;
width: 100px;
padding: 0;
margin:0;
cursor: pointer;
overflow: hidden;
}
.lista {
font: bold 10px/20px Verdana;
padding: 20px 0 0 20px;
margin:0;
float: left;
}
.idlisty {
padding: 5px 0 0 10px;
float: left;
}
.background {
background-color:#ff9900;
width: 812px;
}
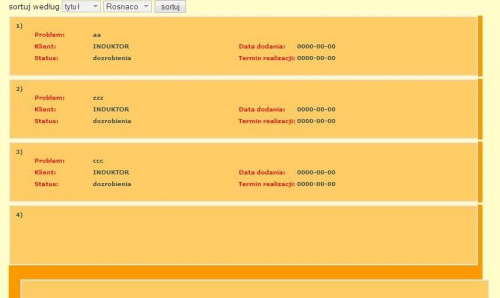
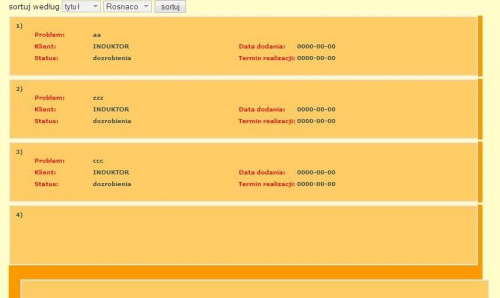
No i Firefox miesza mi (rozsypuje) te linki <a href='.$linkk.' class="link1"> nie wiem dlaczego i tylko firefox, reszta przeglądarek działa
screen:

tak to wygląda w efekcie końcowym i sypie się tutaj akurat na czwartej pozycji