Mam pewien problem z modelem pudełkowym w dreamweaverze. Nie wyświetlają mi się marginesy górny i dolny przy p. Umiem to naprawić, ale
z ciekawości chciałbym się dowiedzieć, dlaczego w takiej formie jak jest poniżej to nie działa.
Kod wygląda tak:
Kod
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
body {
margin: 0;
}
#przyklad {
background-color: #009;
width: 400px;
}
#przyklad p {
background: white;
height: 200px;
width: 150px;
margin: 10px auto;
}
</style>
</head>
<body>
<div id="przyklad">
<p>Jakaś treść</p>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
body {
margin: 0;
}
#przyklad {
background-color: #009;
width: 400px;
}
#przyklad p {
background: white;
height: 200px;
width: 150px;
margin: 10px auto;
}
</style>
</head>
<body>
<div id="przyklad">
<p>Jakaś treść</p>
</div>
</body>
</html>
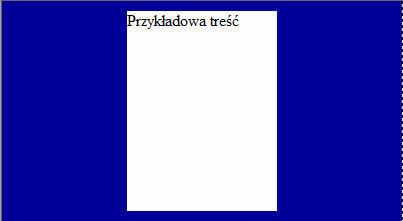
Prawidłowo strona powinna wyglądać tak:

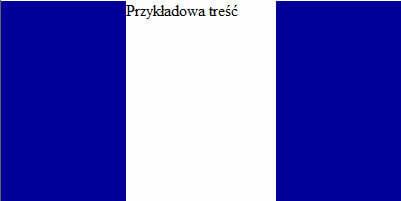
a wygląda tak:

Proszę o odpowiedź dlaczego pomimo ustawienia margin: 10px auto; w stylach te 10px nie są brane pod uwagę.
Z góry dziękuję za odpowiedź
Maciej