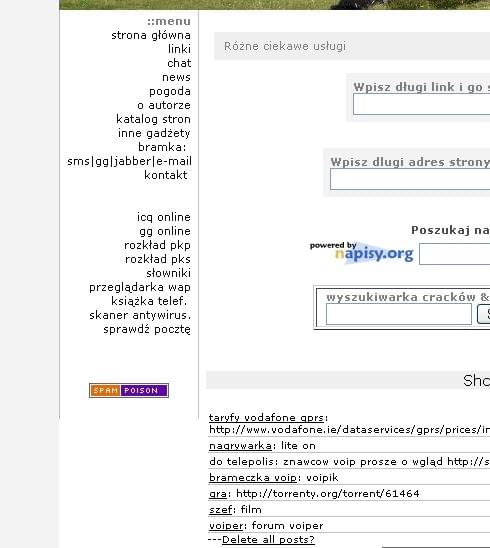
Niestety gdy główna część strony jest wydłużona (height) to div z nawigacją nie rozciąga się tak jak częśc główna tylko pozostaje przy swojej wysokości. Tak to wygląda (widać jak kończy się border w divie z nawigacją (linkami) zamiast lecieć dalej w dół):

Schemat kodu:
strona.php
Kod
<div id="container">
<div id="header"><img src="img/naglowek-napis.gif" alt="Naglowek" title="Naglowek" /></div>
<div id="wrapper">
<div id="content">
<p>skrypt w php do includów... Tutaj pokazuje się zawartośc o różnej wysokości - do niej nie może się dopadować div 'navigation'
</p>
</div>
<div id="navigation">
<p align=right>
<b>::menu</b><br />
linki.....</div>
</div>
<div id="extra">
<p>
<?php
include("cos.php");
?></p>
</div>
<div id="footer"><p align=center> © 1999-2007</p></div>
</div>
<div id="header"><img src="img/naglowek-napis.gif" alt="Naglowek" title="Naglowek" /></div>
<div id="wrapper">
<div id="content">
<p>skrypt w php do includów... Tutaj pokazuje się zawartośc o różnej wysokości - do niej nie może się dopadować div 'navigation'
</p>
</div>
<div id="navigation">
<p align=right>
<b>::menu</b><br />
linki.....</div>
</div>
<div id="extra">
<p>
<?php
include("cos.php");
?></p>
</div>
<div id="footer"><p align=center> © 1999-2007</p></div>
</div>
Style:
Kod
BODY {
PADDING-RIGHT: 0px;
PADDING-LEFT: 0px;
PADDING-BOTTOM: 0px;
MARGIN: 0px;
PADDING-TOP: 0px;
color : #7F7F7F;
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 11px;
margin-top : 0;
margin-bottom : 0;
margin-left : 0;
margin-right : 0;
text-align : justify;
}
div#header{position:relative; background-image: url("img/naglowek-tlo.gif"); height: 227px}
div#header a{position:absolute;right:0;top:23px}
div#navigation{background:URL('img/index_05.gif')}
div#extra{background:URL('img/szarosc.gif')}
div#footer{background:URL('img/index_10.gif');color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{background:URL('img/index_05.gif');width:740px;margin:0 auto}
div#content{float:right;width:598px;background:URL('img/index_05.gif');border-right: solid 1px #c0c0c0;border-left: solid 1px #c0c0c0}
div#navigation{float:left;width:139px;border-left: solid 1px #c0c0c0}
div#extra{clear:both;width:738px;border: solid 1px #c0c0c0}
PADDING-RIGHT: 0px;
PADDING-LEFT: 0px;
PADDING-BOTTOM: 0px;
MARGIN: 0px;
PADDING-TOP: 0px;
color : #7F7F7F;
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 11px;
margin-top : 0;
margin-bottom : 0;
margin-left : 0;
margin-right : 0;
text-align : justify;
}
div#header{position:relative; background-image: url("img/naglowek-tlo.gif"); height: 227px}
div#header a{position:absolute;right:0;top:23px}
div#navigation{background:URL('img/index_05.gif')}
div#extra{background:URL('img/szarosc.gif')}
div#footer{background:URL('img/index_10.gif');color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{background:URL('img/index_05.gif');width:740px;margin:0 auto}
div#content{float:right;width:598px;background:URL('img/index_05.gif');border-right: solid 1px #c0c0c0;border-left: solid 1px #c0c0c0}
div#navigation{float:left;width:139px;border-left: solid 1px #c0c0c0}
div#extra{clear:both;width:738px;border: solid 1px #c0c0c0}
Co to zrobić aby rozciągnąć 'nawigację'? Próbowałem z max( i min)-height, overflow ale nie udało się.
Pomocy, tylko 'ten problem' i już dalej bym sobie poradził...
